系统开发,系统定制开发,管理系统开发,系统开发公司 小步伐成立之uniapp引入iconfont图标以及使用方式
本文主要论说的是在使用uniapp中怎样引入iconfont图标,以及两种常用的位置。
位置一:App下原生导航栏的按钮使用字体图标。位置二:页面中的自便位置使用iconfont图标。 第一步:翻开iconfont官网新建技俩并添加我方所需要的图标这里是iconfont的网址连系: iconfon官网

新建技俩
不 要 勾 选 彩 色 , 会 导 致 在 项 目 中 无 法 修 改 字 体 颜 色 及 样 式 , 本 东说念主 亲 测 , 找 了 半 天 解 决 办 法 最 终 悔 恨 不 已 \textcolor{red} {不要勾选彩色,会导致在技俩中无法修改字体神采及形态,本东说念主亲测,找了半天处分办法最终追悔莫及} 不要勾选彩色,会导致在技俩中无法修改字体神采及形态,本东说念主亲测,找了半天处分办法最终追悔莫及
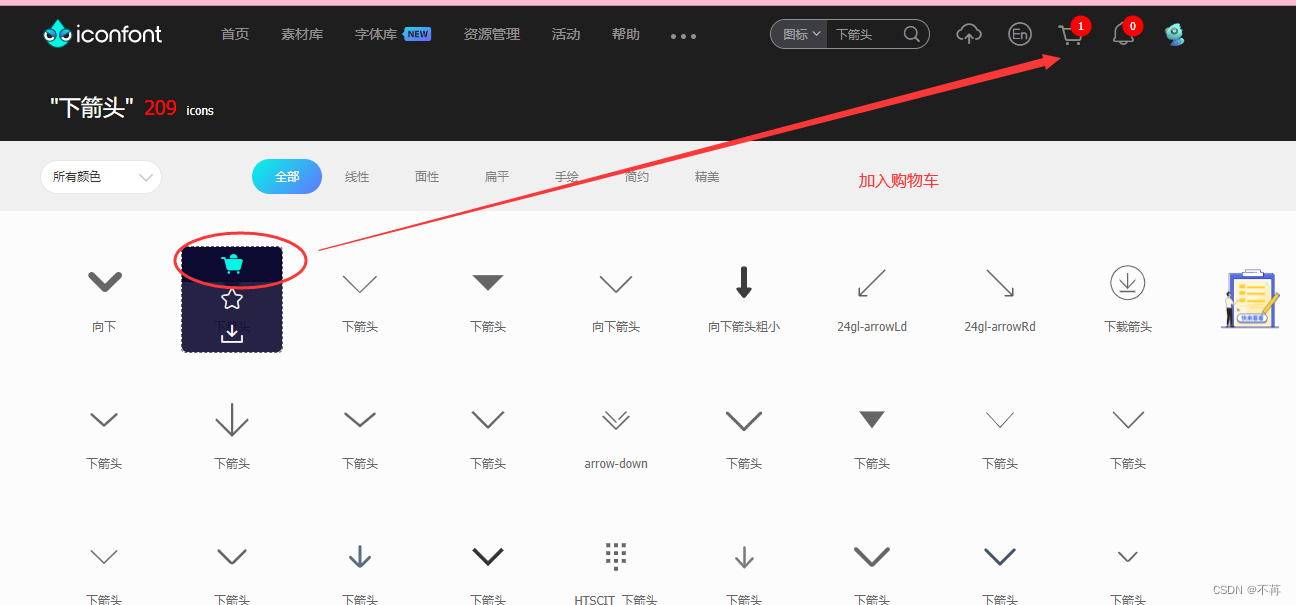
App下原生导航栏的按钮如若使用字体图标,真贵查验字体库的名字(font-family)是否使用了默许的 iconfont,这个名字是保留字,不可算作外部引入的字体库的名字,需要迁移为自界说的称呼,否则无法涌现按钮上涌现的翰墨。使用字体图标时 unicode 字符暗示必须 ‘\u’ 开端,如 “\ue123”(真贵不可写成"\e123")。继承我方需要的图标加入购物车再添加到技俩中



下载技俩并解压

将iconfont.css文献复制放到咱们的技俩中去,一般放在static静态文献目次下
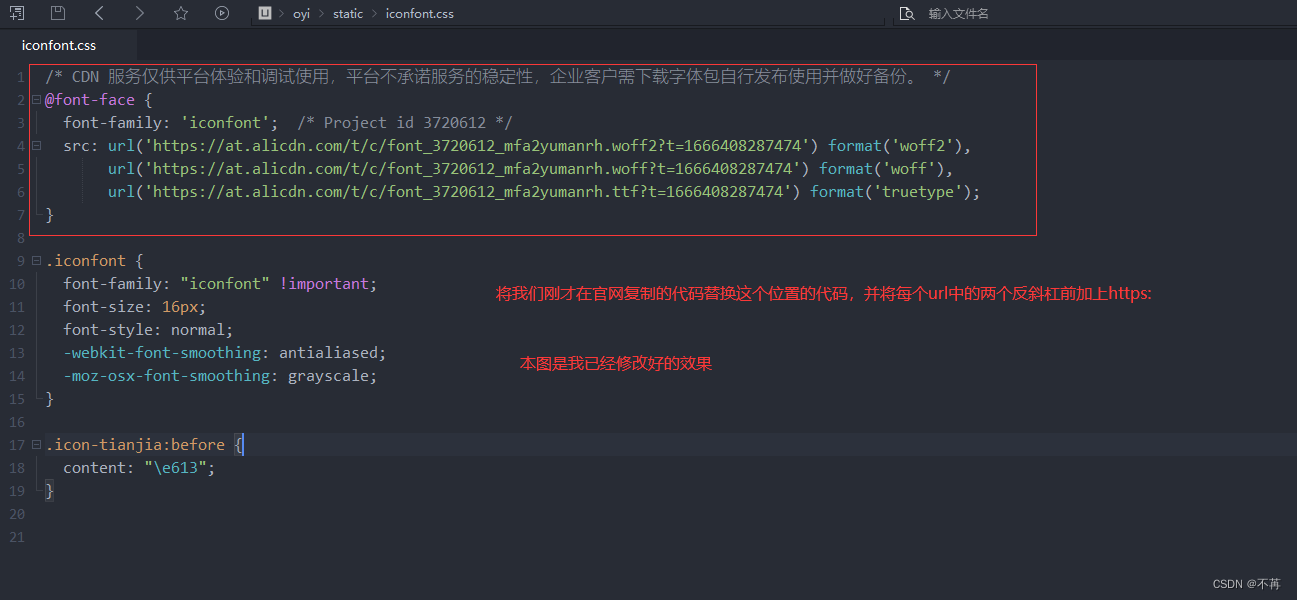
第三步:修改iconfont.css文献中的履行并全局援用

需要真贵的是,当咱们在技俩中新添加了图标后,需要再行复制修改iconfont.css中的履行,要否则新添加的图标是找不到的

在出动端援用的时分要在App.vue文献中进行全局注册,而不是main.js中
第四步:使用iconfont图标进行成立在成立中咱们常用的有两种方式,这两种方式以及真贵事项我在以下履行齐有演示:
在页面文献中径直使用标签使用APPplus原生的自界说导航栏iconfont右侧自界说图标 1.在页面文献中径直使用标签

两种方式代码的获得方式如下图所示:
使用uniCode码Font Class 称呼

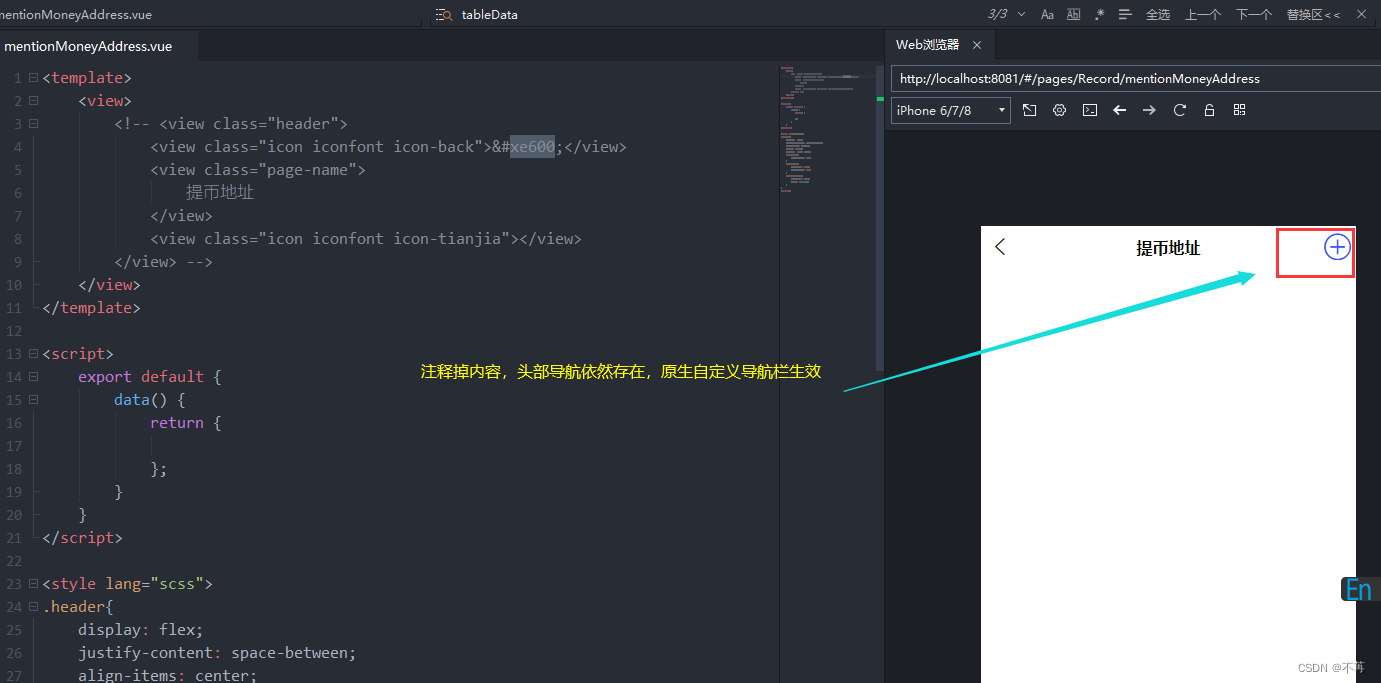
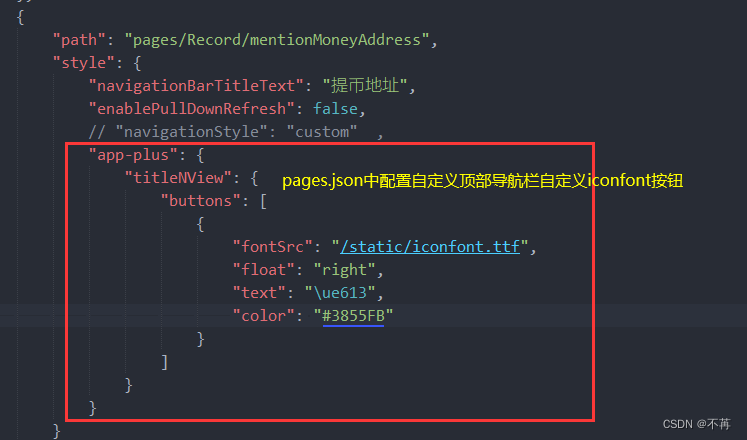
2.使用APPplus原生的自界说导航栏iconfont右侧自界说图标
使用iconfont图想法文献履行(忽略css形态):

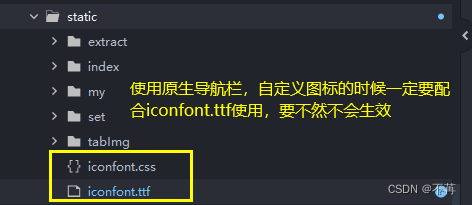
需要合作static目次下的iconfont.tff文献,这个文献在咱们下载到土产货的时分阿谁目次中,系统开发,系统定制开发,管理系统开发,系统开发公司与iconfont.css在一个目次中:

pages.json文献中建树iconfont图标:

这三步完成,咱们建树自界说原生导航栏的自界说图标就完成啦!
五:需要真贵的点写在这里: iconfont官网创建项筹算时分,不要勾选彩 色 \textcolor{red} {彩色}彩色 阿谁多选框,否则使用的时分不可改变神采如若技俩再行添加了新的图标,需要再行生成在线连系,更新iconfont.css文献自界说原生导航栏使用iconfont图标时,必须合作iconfont.ttf文献使用第一位推荐:最近30期该位0路号码开出14个,目前遗漏0期,其中号码0出现3次,目前遗漏10期;号码9出现4次,目前遗漏5期;号码6出现4次,目前遗漏3期;号码3出现3次,目前遗漏0期。
奖号类型判断:近7次奇偶奇与小小小开出之后,下期组三出现6次,组六出现8次,其中组六走势较冷,本期防组六出现。另外,重号开出比例较高,本期防再出,参考号码3。
回来到此这篇对于小步伐成立之uniapp引入iconfont图标以及使用方式的著作就先容到这了系统开发,系统定制开发,管理系统开发,系统开发公司,更多有关uniapp引入iconfont图标及使用履行请搜索剧本之家当年的著作或接续浏览底下的有关著作但愿内行以后多多搭救剧本之家!
